Designing an emotional support app for families through every day of their pediatric cancer journey
About Nonprofit: Roc Solid Foundation is a nonprofit with mission to build hope for families with kids diagnosed with pediatric cancer.
Team: Irem Acar, Yiwei Wu(me),Christina Chen, Sue Wang, and Rachel Paner.
Tools Used: Figma & Figjam.
Timeline: May 2023 - August 2023.
My role: Led research execution and ideation phrases, designed user flows and user testing of key features, and collaborated with the program manager to manage the project timeline and deliverable.
Background
Roc Solid Foundation wants to make sure that these families know that they are not alone. This project will serve as their support system and resource through the ups and downs of their journey. The average treatment cycle of a child fighting cancer is three years, or 1,095 days, so Roc Solid Foundation wants to fill in the parts of the journey that their current programs cannot support: everything in-between. With this initiative, termed the “1095 project” (to represent the average number of days kids spend fighting cancer before recovering), we will expand access to support parents by providing a community of families like themselves, vetted resources, and healthcare tools.
About the product
Our client already conducted a series of high-level user interviews such as focus group interviews to inquire users’ basic needs and concerns 💬 Based on the existing materials, we collaborated with our client to conduct more in-depths user research such as the contextual inquiry with client, interviewing child specialist, creation of user journey map, usability test with future users(families with children diagnoses with pediatric cancer) ✍️In a 4-month time period, we converted our client’s requirement, user research results, and stakeholders perspective into complete design solutions.
Research Process
Expert Interview
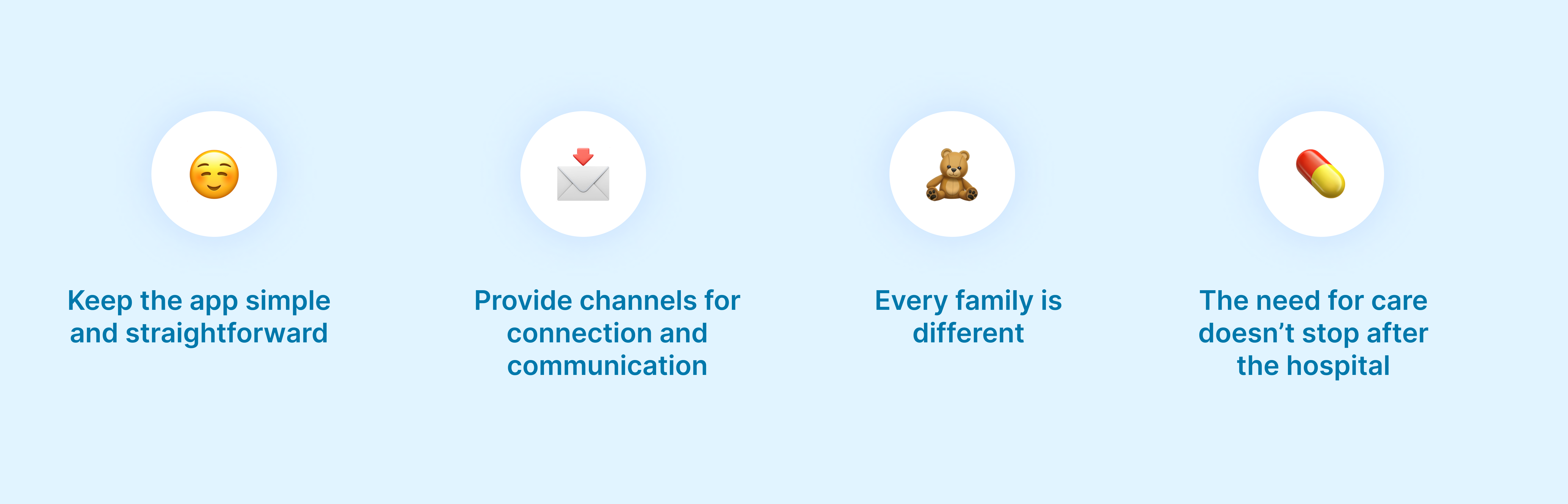
In order to get a better insight on the needs and experience of our target users, we observed the results of a focus group of 10 sets of parents undergoing the struggles of pediatric cancer and conducted an expert interview with a Child Life Specialist at RSF. When undergoing this process from initial diagnosis to treatment, parents may cycle through many different stages of emotion, denial, and fear to try to adjust to the immense changes.
“The vast majority of kids, when they get that diagnosis, say when do I start treatment. Whereas adults are busy saying no this can’t be happening, this is the worst thing in the world.” - Bryan, Child Life Specialist

Competitive Analysis
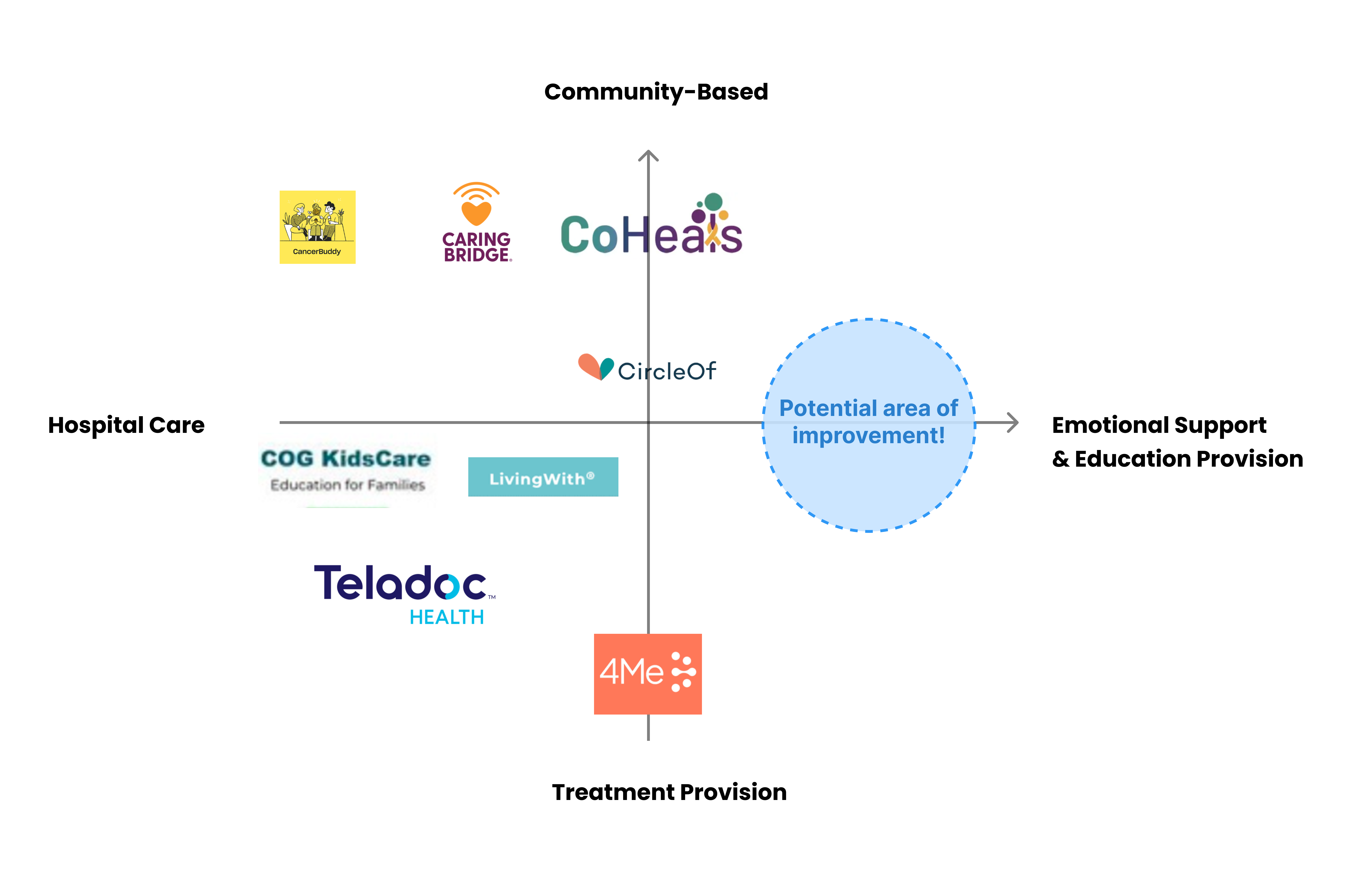
Considering the wide scope of our project area, we conducted a comprehensive competitive evaluation of more than 20 related products, covering aspects such as community involvement, hospital care, treatment provision, and emotional support.

The glaring pattern that we noticed was that there was no product on the market that offered a central hub for emotional support and tracking that could greatly help patients and their loved ones during the entire timeline, from diagnosis to recovery.
Design Process
From Sketch to Lo-Fi Prototype

⬆️ During the "Crazy 8" activity, our sketchbook burst with so many diverse concepts💥, each pushing the boundaries of conventional design in an effort to tackle the user needs identified in the initial research phase.
⬇️Shifting from quantity to quality, we narrowed down to the following themes: Login Page, Home Page, Community Page, Resource Page, Tool page, and Profile Page

Plan the User Flow and IA


Designing an app is much like navigating a game – it needs clear rules and a smooth flow to meet user needs effectively. As part of the research team, I was responsible for crafting the user flow and structuring the information architecture. This groundwork was key for our team to advance confidently into the next stage of design.
Usability Test

Through each iteration of our prototypes, we went through multiple revisions and meetings with Roc Solid Foundation to properly incorporate their feedback into our design process. In order to collect user feedback and identify any opportunities for improvement, we conducted usability testing with 18 users.
Iterations based on usability tests
Focus on the ‘what’ and the ‘how’
7/18 users found the onboarding process lengthy and overly verbose. Additionally, the use of a dark theme with green and black colors obscured the app's identity as a caregiver platform. These users also expressed confusion regarding the app’s purpose and sought greater transparency about its offerings and the secure handling of user-provided information.


Intuitive placement and readability are key
8/18 users had issues reading or finding information due to a lack of readability.

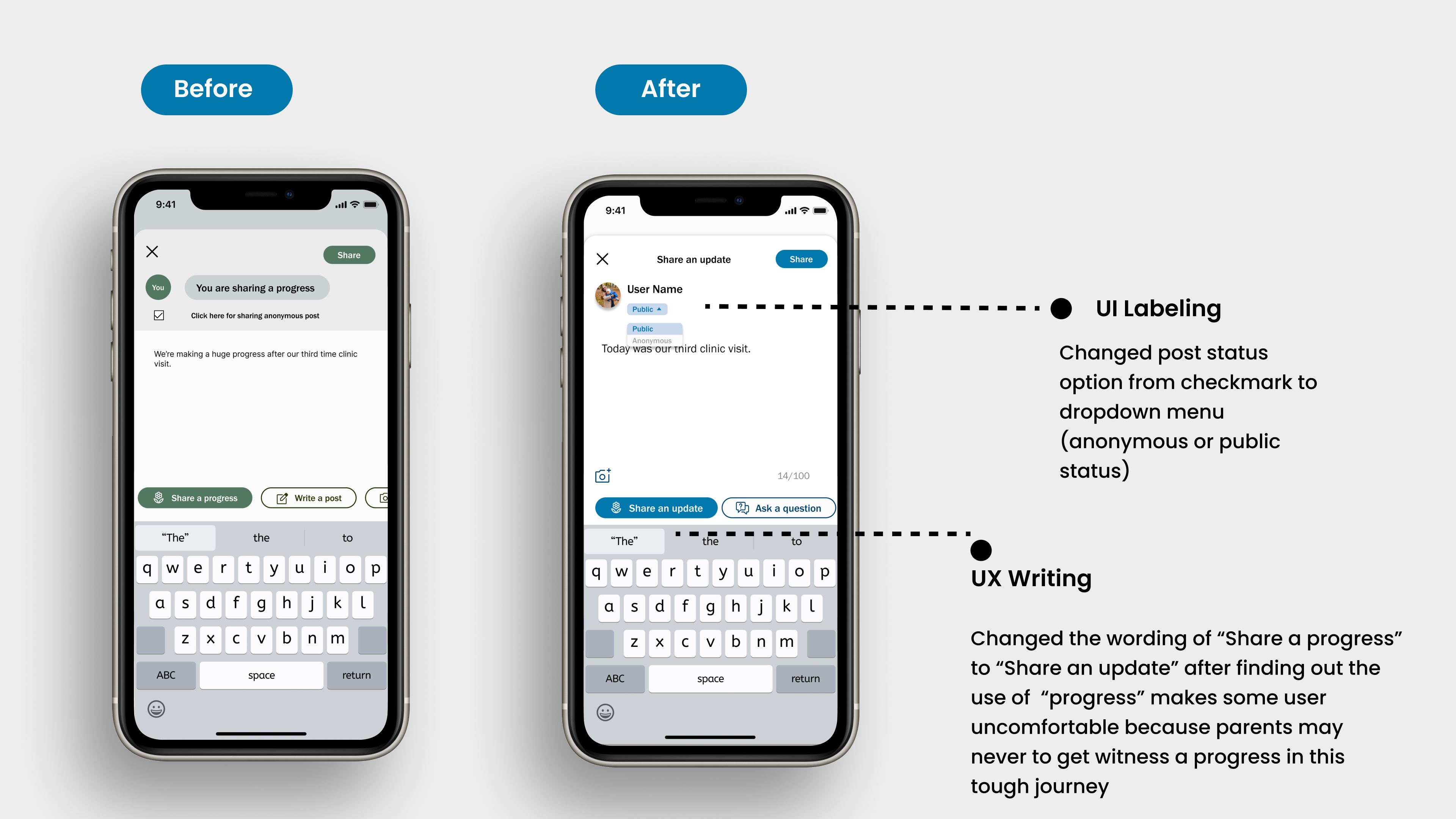
Unclear icons and wording cause confusion
8/18 users experienced confusion on various tasks due to unclear icons and wording. Users cited issues such as confusion about the tonal connotation of Resource categories such as “Tips and Tricks” or sensitivity around the idea of sharing "progress”.

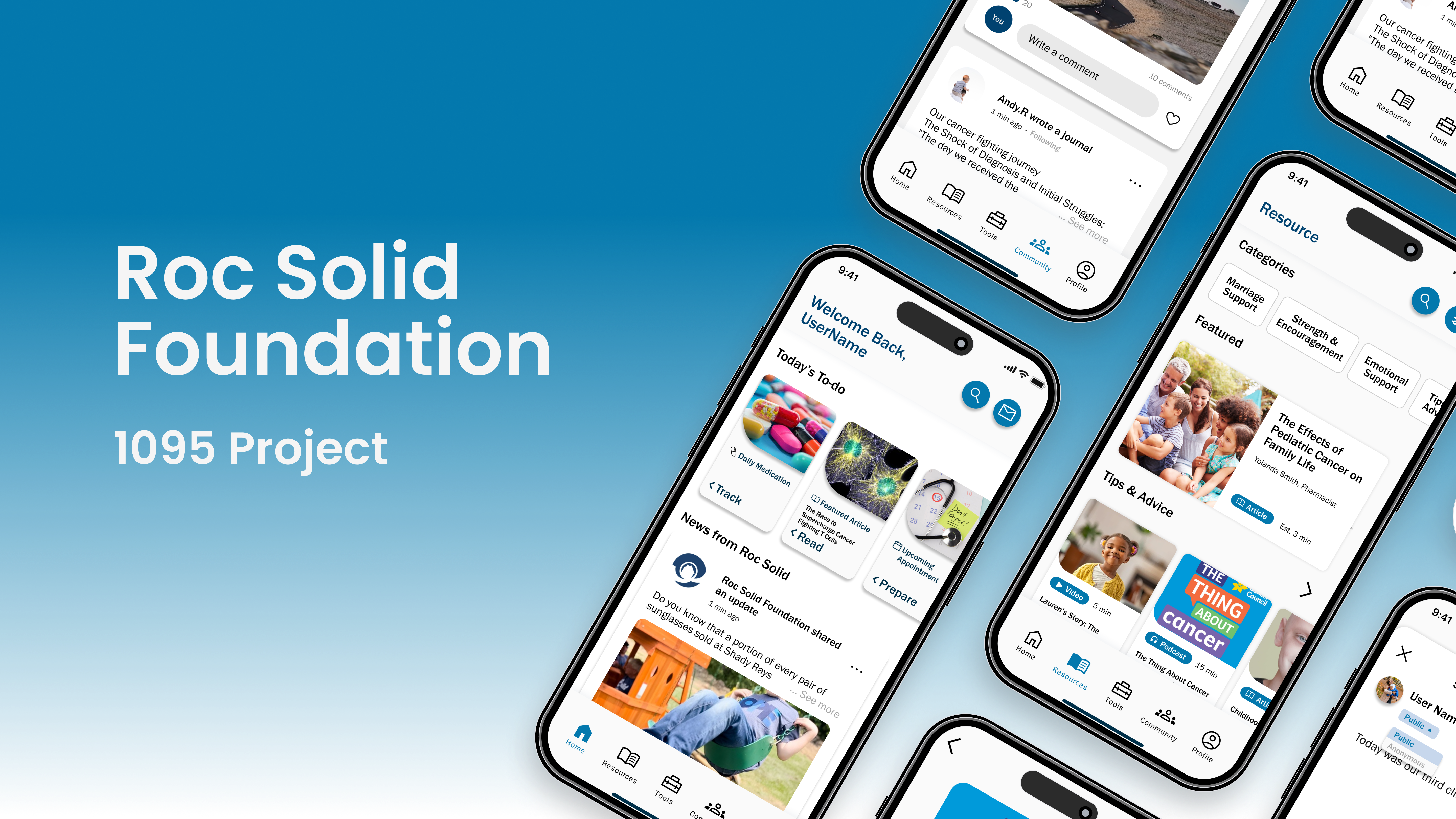
Final Product🚀
My Learning through this role
💬Communication and clarity are the key
During the early phases of the project, we hit some roadblocks due to multiple
levels of miscommunication on the timeline and scope of deliverables. Being transparent
with the client about feasibility, avoiding technical jargon, working through solutions together,
and involving them in every step of the design process created a connection a deeper level and helped
set clear expectations.
🩵How to practice empathy on a nuanced level
Working with such an intense subject as pediatric cancer and the diversity of those it affects has helped
me understand the utmost importance of examining users through an empathetic lens. Seemingly minute details
can make all the difference in a user's experience, and it is crucial to approach a contextual situation from all angles.